WordCamp New Zealand: Creating Custom Themes Talk Notes
Last weekend I had the pleasure of being the second speaker at WordCamp NZ – a large gathering of Kiwi WordPress enthusiasts, users, designers and developers.
I spoke on creating custom WordPress themes and talked about some of the sites we’re working on and have recently worked on and here’s the first part of my talk notes.
While it was the title of the talk, we don’t see our job really as building “custom WordPress themes”. We see it more as building sites which are easy-to-edit and maintain – using WordPress as a content management system. This involves lots more than just creating a theme and pressing a few buttons to install it for clients.
Rather than looking at themes and seeing how these can be tweaked to a site, we start from the basics and think about the site’s purpose and the best way to present content – rather than trying to fit their site into pre-determined boxes. We try and encourage clients to not think in terms of “what cool widgets and plugins can I add to my site” but go back to basics of what are they trying to achieve through their site, then looking at ways to do that.
In fact, sometimes WordPress just isn’t the right tool for the job.
Some of the common WordPress things we do include:
- Putting together new WordPress sites from scratch
- Redesigning WordPress sites
- Converting existing sites over to WordPress from either another CMS or none at all
- Taking design templates and build the WordPress site from them
- Writing our own plugins or using/evaluating/adapting ones out there already.
- Maintaining sites – including upgrades, content, tweaks, and of course the fun job of security (which is becoming a bigger and bigger issue as WordPress’ popularity and code base grows).
A big part of many of our projects is actually dealing with content – managing and migrating it and making it easy to add content in the future.
Common things we do include providing multiple and creative ways of exploring content which are applicable to the site in question.
For example, we’re currently working on a gorgeous new redesign for The Naptime Chef (new site not yet live) and providing multiple ways to explore her yummy recipes.
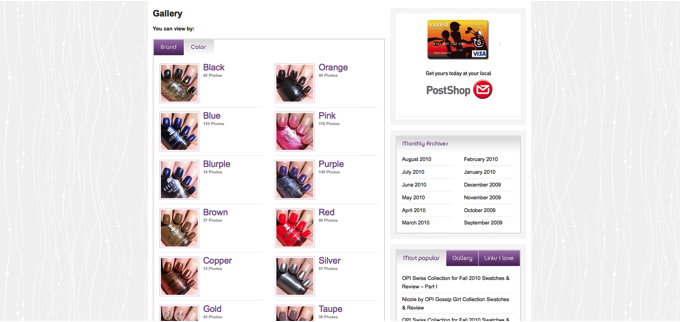
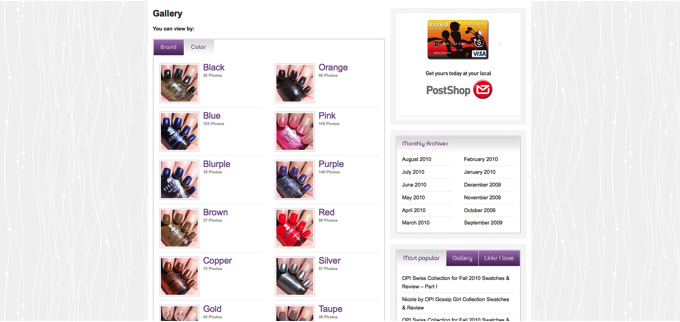
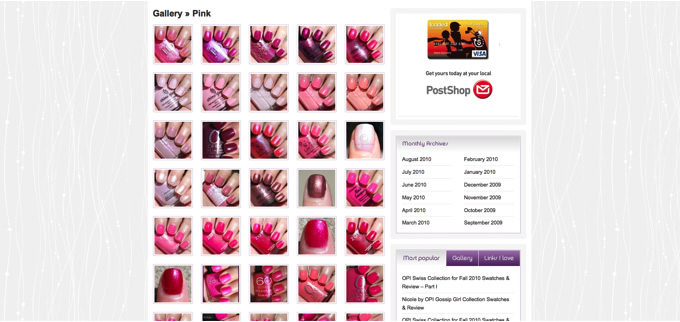
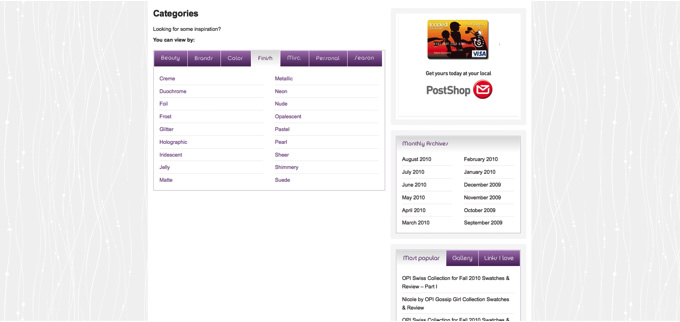
We recently redesigned Vampy Varnish – a super popular varnish blog by Kelly Keaton. She wanted people to be able to explore her archives in multiple ways – and for her content, this made most sense by browsing her photos of the nail polishes by either brand or color.
Normally this could be done by just categorizing the posts by brand and color but she has multiple photos per post which are in different colors regularly and sometimes different brands.
The Media Tags plugin solved this problem by enabling tagging of images – so the gallery shows all images with a certain tag.
The only problem is this didn’t allow parent tags so we needed an automatic way to know which tags were colors and which tags were brands for the gallery overview page. The solution was to make the gallery page still look at post categories and list all subcategories of color and brand but then link through to show all images with a matching tag.
This worked well, as she was already categorizing all her posts for her category archives.
We also used a custom post type to handle the mastheads (headers) she designs each month on her blog. Adding content becomes a breeze: she gives the masthead a title, optional background color, optional background image and publishes – past months are automatically archived.
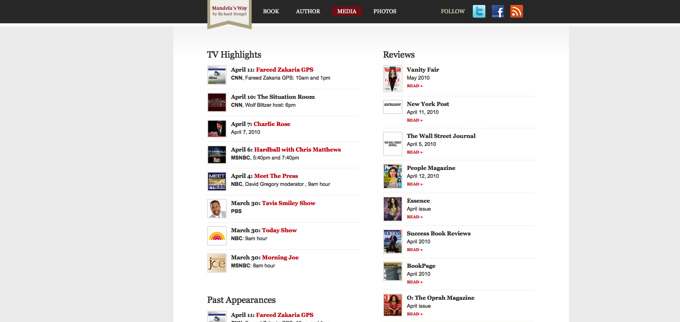
Another common feature of sites we’ve worked on are simple event handling – often this has been for authors we’ve worked with.
They want a simple way to archive their media appearances…
…promote their upcoming appearances:
There’s a great little plugin called The Future is Now which has been around for years but still works nicely for you to timestamp posts in the future but have them appear immediately.
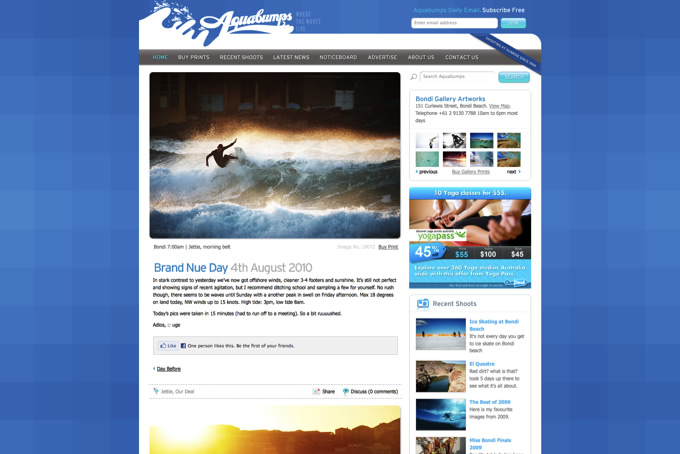
One of the sites we have worked on is popular Australian surfing and photography website Aquabumps with tens of thousands of subscribers who get a mid-morning pick-me-up email showcasing photos taken that morning between 6am and 7am.
Each day, a new blog post is added to the site for people to comment on and share and the email newsletter is automatically created from the latest blog post using a completely different template. The newsletter template pulls in the latest listings in their noticeboard, picks a random photo from their gallery of prints for sale, re-uses the ad from the blog post but in a different layout. This makes the administrator’s job of sending out the email using a 3rd party newsletter system a breeze. This is all done via a custom template with lots of nice PHP code in there to pull in the various bits and pieces.
The site’s noticeboard section uses TDO Mini Forms – a large and powerful plugin which enables you to add customizable forms to allow the public to submit and edit posts and pages – subject of course to moderation if you wish – and content is checked using the standard anti-spam plugin Akismet. People use TDO Mini Forms for all sorts of things like ad managers, contact managers, community contributions etc.
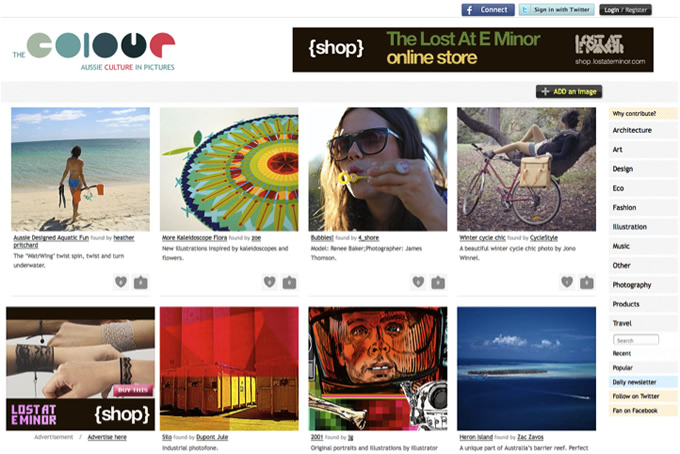
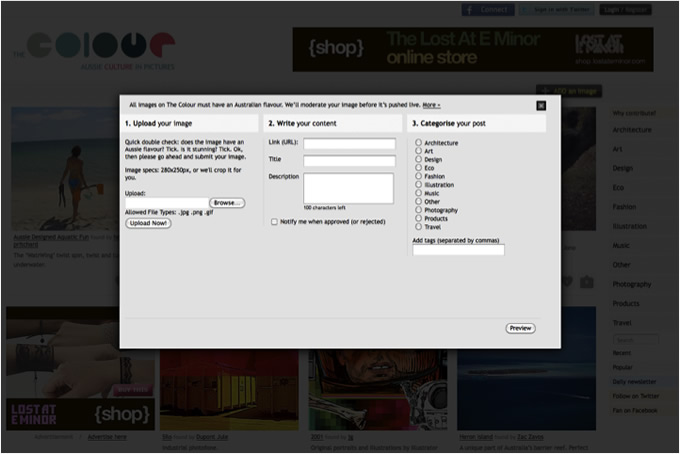
Another Australian site we worked on called The Colour had a bit more complexity with the TDO Mini Form:
This time, it’s using a lightbox, connecting with Facebook and Twitter and uploading images which were processed and scaled to the right size:
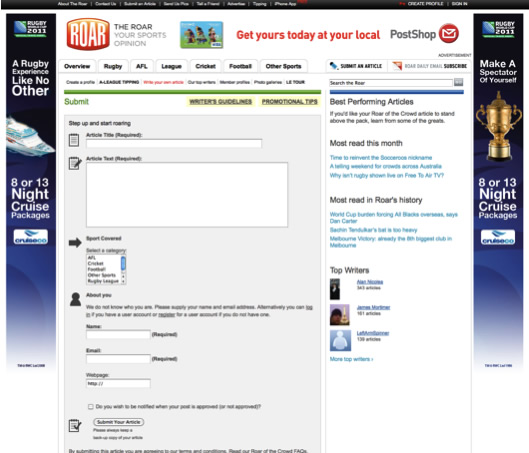
Popular sport site The Roar is a massive community site running on WordPress and enables the public and members to contribute articles to the site using TDO Mini Forms:
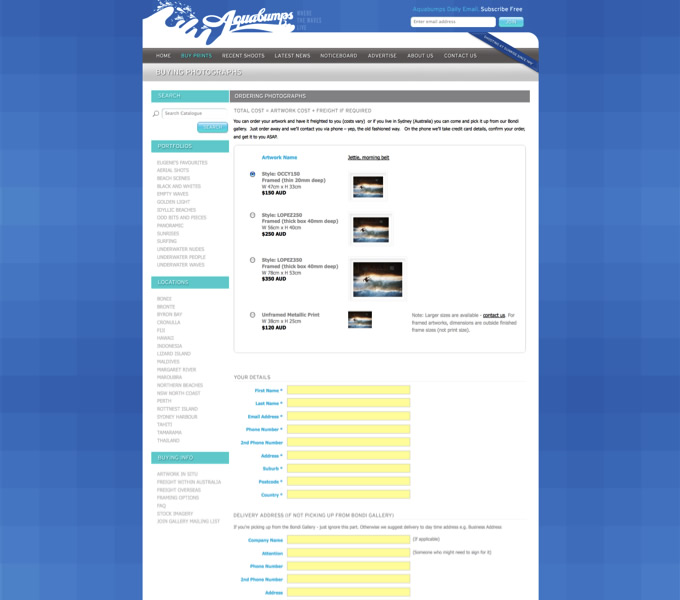
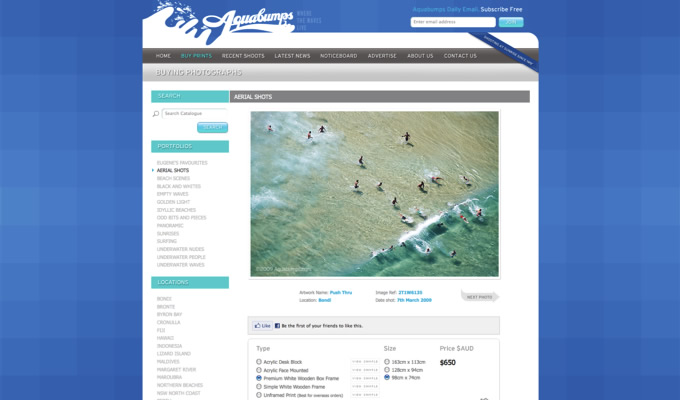
Back to other features of Aquabumps, this was all done before custom post types but each photo added to the blog can be bought in various formats and this buy page is automatically created for each photo added:

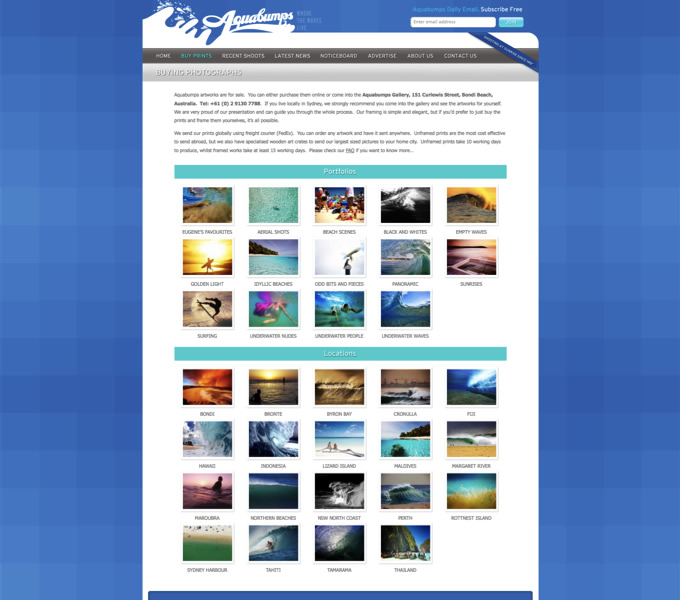
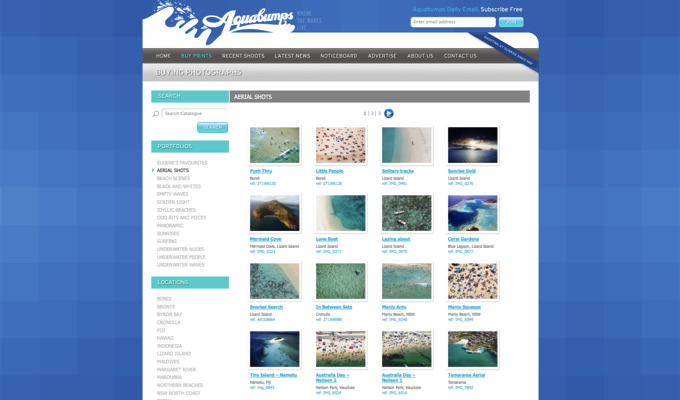
The site also has special gallery prints for sale – this was all done before custom post types.
The site’s authro creates a new page with a description of the image as content, uploads the images with custom fields for the various bits, chooses a portfolio and location categories and other special places it could be promoted on the site and whether it’s a lead image or not.
This page shows all the main category lead images.

Showing all photos in that category:

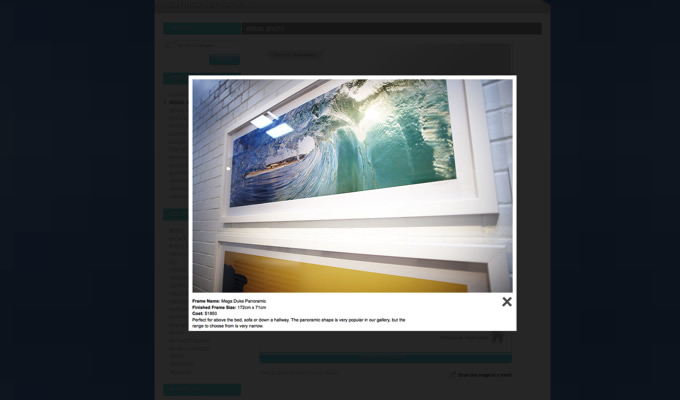
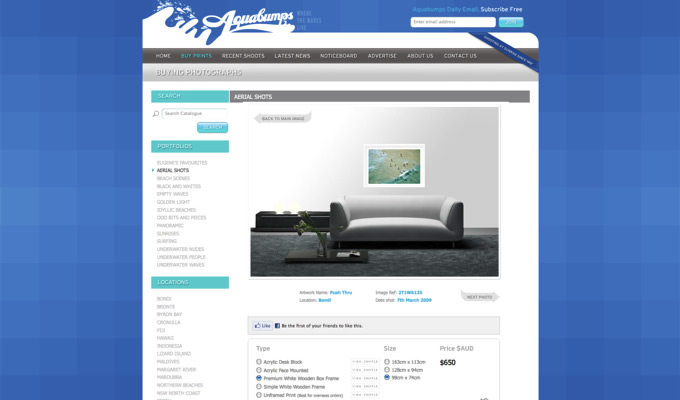
… and showing individual details on a photo:

… and allows you to preview the image on your wall at various sizes:
…and view photo samples of each type of print: